Typography / Task 1
22.04.2024 - 27.05.2024 / Week 1 - Week 6
GAN YI KIAN / 0374572
Typography / Bachelor of Design (Hons) in Creative Media
Task 1 / Exercises 1 & 2
GAN YI KIAN / 0374572
Typography / Bachelor of Design (Hons) in Creative Media
Task 1 / Exercises 1 & 2
LIST
1. LECTURES
2. INSTRUCTIONS
3. EXERCISE
2. INSTRUCTIONS
3. EXERCISE
Exercise 1: Type ExpressionExercise 2: Formatting Text
4. REFLECTIONS
5. FURTHER READING
LECTURES
Week 1 / Eportfolio Briefing
Week 2 / Introduction & Development
Introduction
Typography: Typography is the creation of a font or type family. It can also be used in animation, web design
Font: a font refers to the individual font or weight within the typeface. (Georgia Regular, Georgia Italic, and Georgia Bold)
Typeface: a typeface refers to the entire family of fonts/weights that share similar characteristics/styles(Georgia, Arial, Times New Roman, Didot, and Futura)
Development/Timeline
- 500 years of printing
- Initial writing meant scraping wet clay with a sharp stick or carving in stone with a chisel.
- Uppercase forms are simple combinations of straight lines and pieces of circles.
- Phoenicians wrote from right to left.
- Greeks changed the direction of writing and developed called 'boustrophedon'
- 'Boustrophedon' – Read alternately from right to left and left to right.
- Etruscan (Romen) carvers working in marble-painted letterforms before inscribing them.
- Focus on the quality of the strokes, the change in weight from vertical to horizontal, and the widening of the strokes at the beginning and end.
- Square capitals were developed by the use of slanted tools, resulting in thick and thin strokes.
- Rustic Capitals – A compressed version of square capitals. While they took less time to write and occupied a smaller space, they were more difficult to read.
- Lowercase letterforms are faster and simpler to write.
- Uncials have uppercase and lowercase elements.
- Half-uncials – The first type of letter lowercase letter forms
- Charlemagne introduced uppercase letters, lowercase letters, and sentences to standardize writing to make communication better
- Later, due to the influence of different tool types and geographical and human environments, different styles evolved
Text type Classification
- 1450 Blackletter - The earliest printing type, based upon the hand copying style that was then used for books in northern Europe.
- 1475 Oldstyle - Based upon lowercase from used Italic humanist scholars for book copying and the uppercase letterforms found inscribed on Roman ruins.
- 1500 Italic - Condensed and close-set, allowing more words per page.
- 1550 Script - Originally an attempt to replicate engraved calligraphic forms.
- 1750 Transitional - A refinement of old-style forms.
- 1775 Modern - This style represents a further rationalization of old-style letterforms.
- 1825 Square Serif / Slab Serif - Originally heavily bracketed serif.
- 1900 Sans Serif - These typefaces eliminated serifs altogether.
- 1990 Serif / Sans Serif - Include both Serif and Sans Serif alphabets.
Week 3 / Text
Tracking: Kerning and Letterspacing
- Kerning: The automatic adjustment of space between letters.
- Letterspacing: add space between the letters.
- Tracking: The addition and removal of space in a word or sentence is referred
Uppercase letterforms are drawn to be able to stand on their own, whereas lowercase letterforms require the counterform created between letters to maintain the line of reading.
Formatting Text
Keeping a clear, appropriate presentation of the author's message
- Flush left
- Centered
- Flush right
- Justified
Texture
Different typefaces suit different messages. A good typographer has to know which typeface best suits the message at hand. Type with a relatively generous x-height or relatively heavy stroke width produces a darker mass on the page than type with a relatively smaller x-height or lighter stroke. Sensitivity to these differences in colour is fundamental for creating successful layouts.
Leading and Line Length
- Type size: Text type should be large enough to be read easily at arms length.
- Leading: Text is set too tightly encourages vertical eye movement.
- Line Length: Appropriate leading for text is as much a function of the line length as it is a question of type size and leading. A good rule of thumb is to keep line length between 55-65 characters. Extremely long or short lines lengths impairs reading.
The devil is in the details.——Jane Jacobs
Week 4 / Text Part 2
Indicating Paragraphs
Pilcrow: A holdover from medieval manuscripts.
paragraphs space: Ansure cross-alignment across columns of text.
Standard indentation: the same size of the line spacing or the same as the point size of the text.
Widows and Orphans
Widow: A short line of type left alone at the end of a column of text.
Orphan: A short line of type left alone at the start of new column.
Highlighting Text
Different kinds of emphasis require different kinds of contrast.
When highlighting text by placing a field of colour at the back of the text, ensure readability is at its best.
Quotation marks: can create a clear indent, breaking the left reading axis.
Headline within Text
A head indicates a clear break between the topics within a section.
Cross Alignment
Cross aligning headlines and captions with text type reinforces the architectural sense of the page.
Week 5 / Basic
- Median: The upper line of the x-height.
- X-height: The height of the lowercase 'x'
- Baseline: The bottom line of x-height.
- Stroke: Any line that defines the basic letterform.
- Apex/Vertex: The point created by joining two diagonals (apex above and vertex below)
- Arm: Short strokes off the stem of the letterform.
- Ascender: The portion of the stem of a lowercase letterform that projects above the median.
- Barb: Half-serif finishes on some curved strokes.
- Beak: Half-serif finish on some horizontal arms.
- Bowl: Rounded form that describes a counter.
- Bracket: Transition between serif and stem.
- Cross Bar: A horizontal stroke in a letterform joins stems together.
- Cross Stroke: A horizontal stroke in a letterform joins two stems together.
- Crotch: Interior space where two strokes meet.
 |
| Fig 5.3 (2/5/2024) |
- Descender: Portion of the stem that projects below the baseline.
- Ear: Stroke extending out from the main stem or body of the letterform.
- Em/en: Em is now the distance equal to the size of the typeface/ En is half the size of an em.
- Finial: Rounded non-serif terminal to a stroke.
- Leg: Short stroke off the stem of the letterform.
- Ligature: Character formed by the combination of two or more letterforms.
- Serif: Right-angled or oblique foot at the end of stroke.
- Shoulder: Curved stroke that is not part of a bowl.
- Spine: Curved stem of 'S'.
- Spur: Extension that articulates the junction of the curved and rectilinear stroke.
- Stem: Significant vertical or oblique stroke.
- Stress: Orientation of the letterform, indicated by the thin stroke in round forms.
- Swash: Flourish that extends the stroke of the letterform.
- Tall: Curved diagonal stroke at the finish of certain letterforms.
- Terminal: Self-contained finish of a stroke without a serif.
The Font
- Uppercase and Lowercase
- Small Capitals
- Uppercase Numerals and Lowercase Numerals
- Italic and Roman
- Punctuation and Miscellaneous characters
- Ornaments
Describing Typefaces
- Roman and Italic
- Boldface and Light
- Condense and Extended
INSTRUCTIONS
Exercise 1 / Type Expression
Compose and express the chosen 4 words using any of the 10 typefaces provided
Time, Swim, Open, Spark, Swing, Dash, Kick
I choose Time, Swim, Open, Spark
Sketches
 |
Fig 6.1 Sketches (27/4/2024) |
Because I haven’t downloaded Adobe Illustrator yet, I used Huawei third-party applications to complete the sketches.
Digitisation
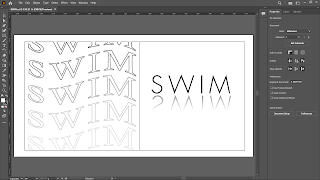
The picture on the left is a copy of OPEN, delete the unnecessary places and then use tools to combine.
On the right side, separate OP and EN and then pull the shape to make it look like a door.
 | |
|
The picture on the right is highlighted with A and then dotted like sparks
I originally wanted to paint the TIME on the right with a masked brush, but I didn’t know, so I could only use a rubber eraser to draw diagonal lines.
Fig 6.7 Digitization Final PDF (12/5/2024)
Type Expression Animation
First I tried animating the word SPARK
| Fig 6.8 SPARK animation frame (13/5/2024) |
My timeline has 12 frames. After that, I set these second.
 |
| Fig 6.9 SPARK animation timeline (13/5/2024) |
Mr Max suggested that I use another animation to express 'SPARK' like a momentary flicker, and gradually reduce the transparency of the font.
 |
| Fig 6.10 Animation SPARK (14/5/2024) |
Mr Max suggested that I slow down the animation speed.
I followed his advice and modified my GIF.
 | |
|
So I set the animation time of the black screen to 1 second, and the SPARK time to 1.5
Final Animated Type Expression
 | |
|
I think this type of expression animation is extremely cool, and I started to fall in love gradually with typography.
Exercise 2 / Text Formatting
Kerning & Tracking
"you are only allowed to use 10 different typefaces to create your name"
When finished with kerning & tracking, the next step is to explore different layouts.
We must follow Mr. Vinod’s requirements to set it up.
 |
Fig 7.2 Layout (20/5/2024) |
Mr Max suggested that I use #1layout, so I followed his suggestion and aligned the headline and body.
Final Layout
 |
| Fig 7.4 Final Text Formatting Layout(25/5/2024) |
 | |
|
Fig 7.6 Final Text Formatting Layout (25/5/2024)
Layout Requirements
HEAD LINE
- Font/s: Bembo Std
- Type Size/s: 72 pt
- Leading: 36 pt
- Paragraph spacing: 0
BODY
- Font/s: Bembo Std
- Type Size/s: 9 pt
- Leading: 11 pt
- Paragraph spacing: 11 pt
- Characters per-line: 57
- Alignment: left justified
- Margins: 123 mm top, 26 mm left + right + bottom
- Columns: 2
- Gutter: 10 mm
Things to look
- Font size (8–12)
- Line Length (55–65/50–60 characters)
- Text Leading (2, 2.5, 3 points larger than font size)
- Paragraph spacing (follows the leading)
- Ragging (left alignment) / Rivers (Left Justification)
- Cross Alignment
- No Widows / Orphans
FEEDBACK
Week 2
General feedback: Organize the eportfolio format. Design is not just design, but meaningful design.
Specific feedback: Crosscheck for typo errors(In the table of content, Lectures, not Lectcres); For sketches you are to use digitize 2nd options for Open, 2nd options (less distortion) and 4th options for Swim, 1st and 4th options for Spark, 1st and 3th options for Time.
Week 3
General feedback: Remember to update the epoftfolio every week
Specific feedback: Where's your sketches and e-portfolio post for Task 1: Exercises?
Week 4
General feedback: It finished the animation work can continue to do the next exercise task formatting
Specific feedback: Good job at animation!
Week 5
General feedback: We need to pay attention to the submission date.
Specific feedback: For the task 1, exercise 2: You may use layout 1; Your alignment and spaces can be improve as the visual balance is abit off and heavy on the right, please work on the Headline and see how we can balance this layout.
REFLECTIONS
Experience
After completing task 1 this time, I learned how to use many Adobe software tools and their uses. In addition to understanding the basic theory of typography, we also learn the special features of various fonts, and adding different fonts on specific occasions can better express the correct meaning. I also learned different styles of recording methods and different creative ideas from other senior’s works, which benefited me a lot.
Observations
During class every week, Mr. Max will check the students' tasks and give feedback. At this time, I can observe other people's works. Everyone shows a different style, just like different wisdom. You can get creative inspiration to expand yourself and add different ways to present your designs.
Findings
I love the typography course. I used to like it but I didn’t know the theory. Now I have learned and discovered the importance of typography, which can improve readers’ comfort. Some seemingly simple arrangements actually have meaning. I like Mr Vinod often said in video, "The devil is in the details."
 |
| Fig 8.2 pg25 (4/5/2024) |
It can be seen that the poster design from 1990 onwards is chaotic and orderly. The (Fig.1-185) book cover design shows the importance of typography well and better highlights the cover theme. In fact, I was attracted by the font design of (Fig.1-187) and (Fig.1-188) at first. I think it is simple and very distinctive at the same time. The RACISM poster (Fig.1-192) also uses red graffiti to highlight the characteristics.
 |
| Fig 8.3 pg51 (23/5/2024) |
 |
| Fig 8.4 pg70 (23/5/2024) |
Piet Mondrian sought to reveal proportions of perfect harmony, proportions that could also be infused into the designs of everyday living (Fig. 1-132).
 |
| Fig 8.5 pg84 (23/5/2024) |
For a poster announcing a lecture series, designer David Colley has organized the information into five distinct zones: title, speakers, venues, sponsor, and tertiary information. The improvised structure not only communicates clearly through legible typography and the effective organization of contrasting parts, it also provides a dynamic viewing experience.
 |
| Fig 8.6 pg110 (23/5/2024) |
This poster announcing a production of the play Company clearly demonstrates the three spatial zones composing a basic and rhythmic ABA form relationship.
 | |
|
A grid was established by each student after analysis and documentation of columns and baselines from pages of the New York Times(Fig 11-51). The grid was then reconstructed digitally, and carefully selected modules within it were filled with three primary colors. Students then built upon this initial composition by mixing and adding more colors, creating many variations (Fig 11-52). A single colored grid was then reproduced with paint on paper (Figs. 11-53 and 11-54)
















Comments
Post a Comment